View HTML, CSS, JS code results directly with VSCode

View HTML, CSS, JS code results directly with VSCode
What is VSCode?
VSCode is a very powerful code editor, the extensions it has are what make it even more powerful.
What is VSCode Edge Devtool?
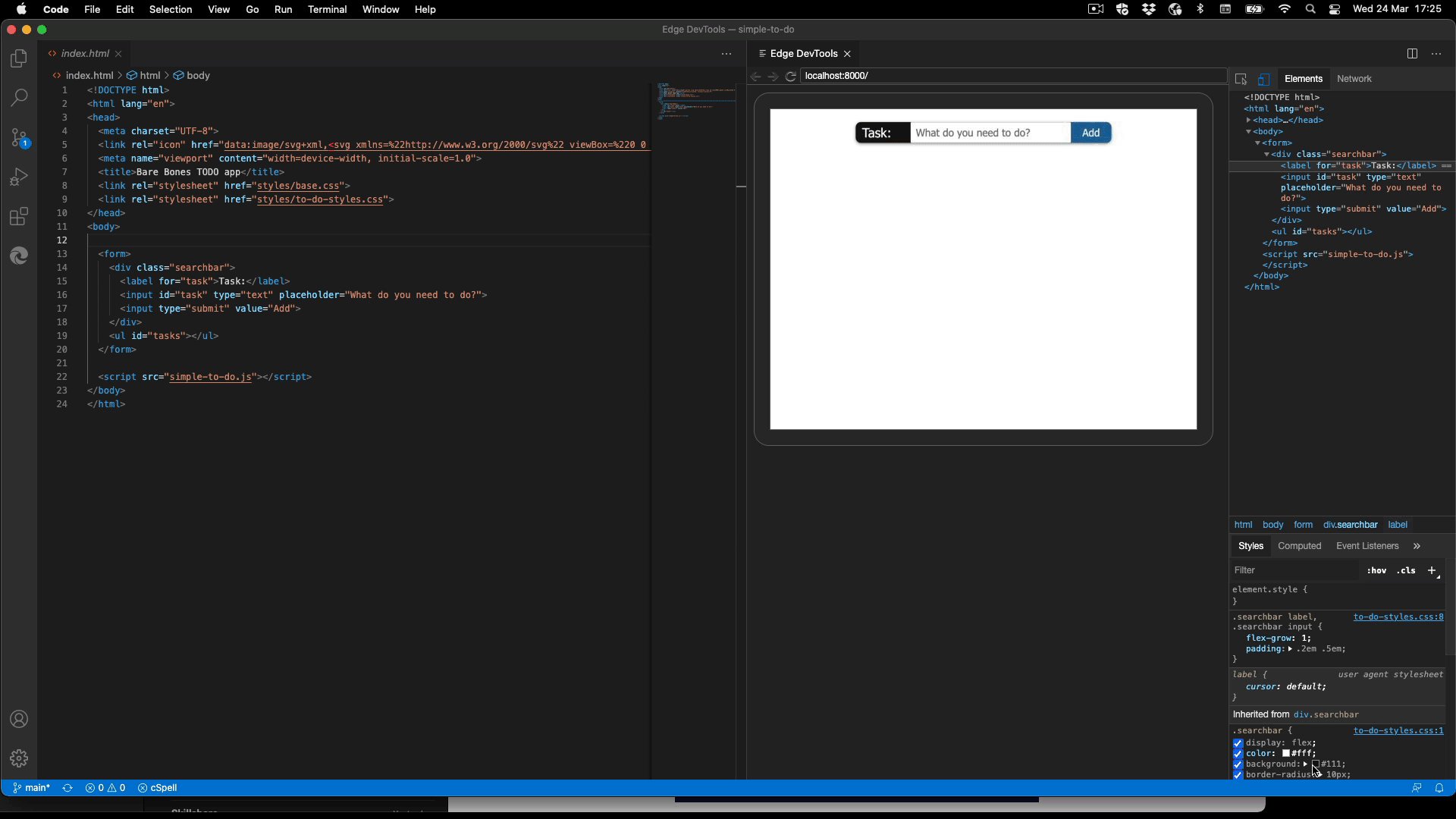
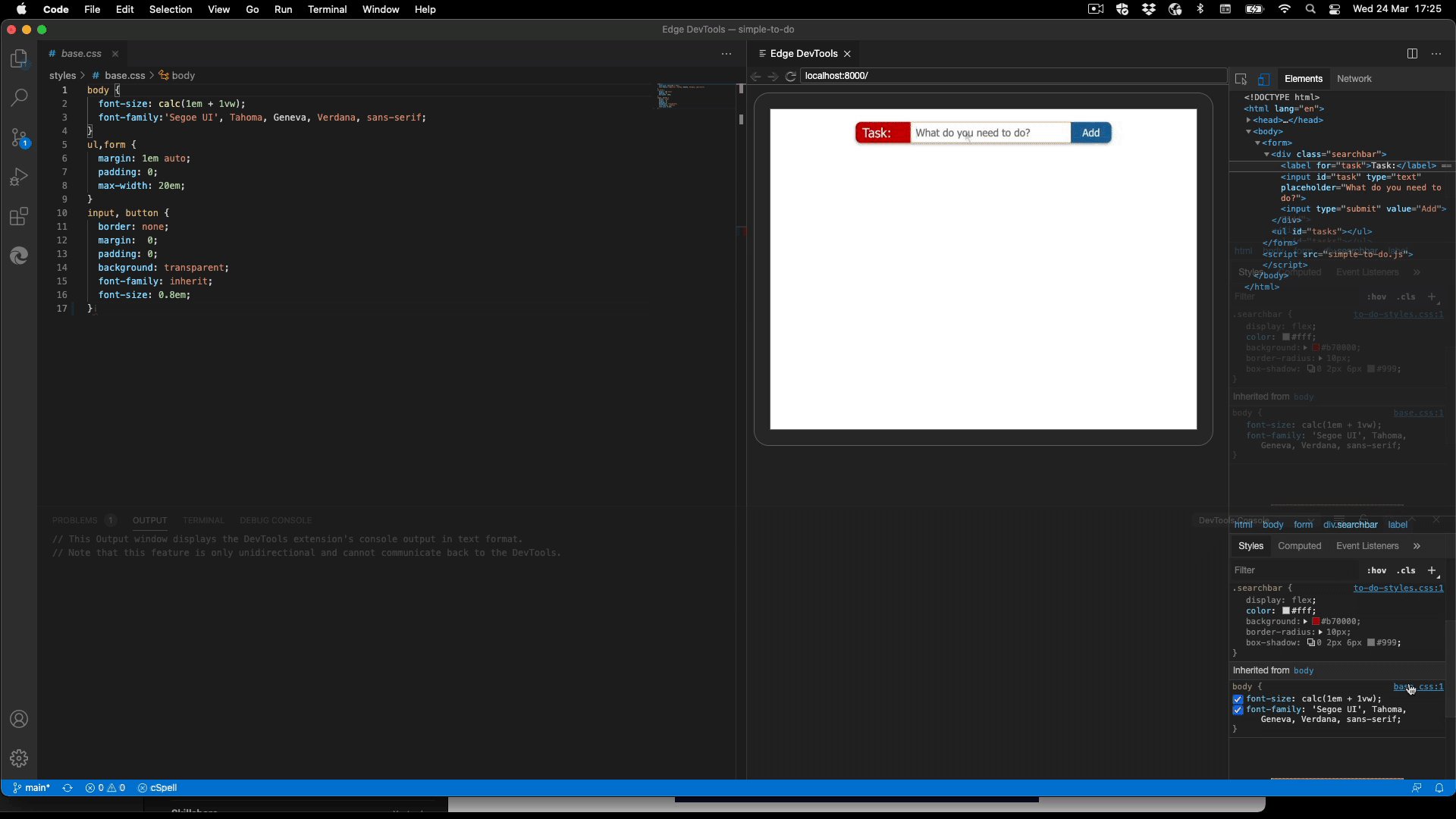
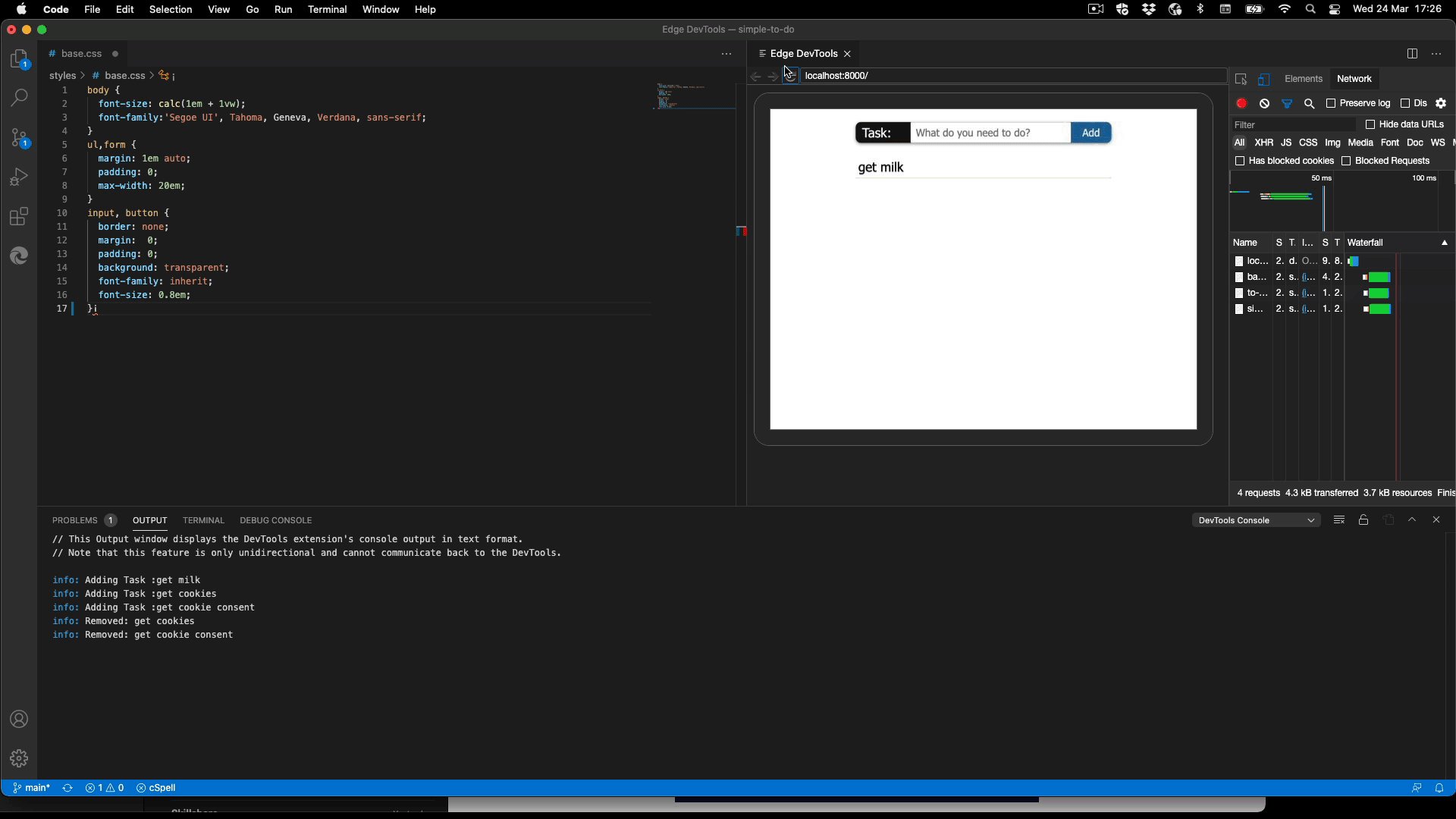
VSCode Edge Devtool is actually a new feature in VSCode through which you can use Edge browser’s Devtool inside VSCode.
Not only that, whenever your code, you can see the result in VSCode without having to go to the browser again and again. Which will save a lot of time for web designers.
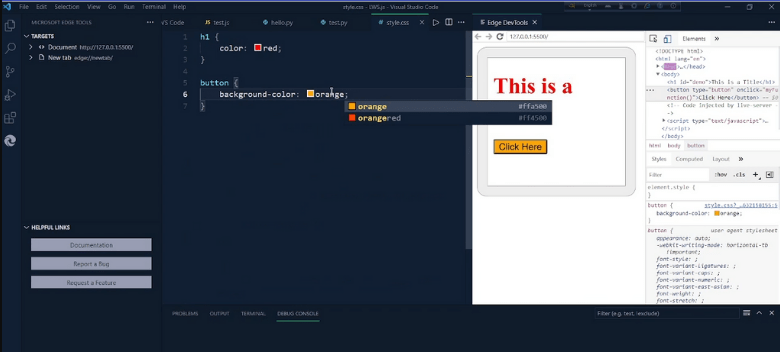
As you can see in the GIF below, the result can be seen by changing the color of any element

How to use Edge Devtool in your VSCode
First, you need to download the Edge browser
Download Edge Browser: https://www.microsoft.com/en-us/edge
Then you need to add Edge Devtool + Live Server extension and connect Edge Devtool and Live Server. It will take a long time to show these issues with screenshots and you will not be able to understand it properly so I have embedded the video tutorial on this subject below so you can watch the video.
Download Liver Server: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Edge Devtool For VSCode: https://marketplace.visualstudio.com/items?itemName=ms-edgedevtools.vscode-edge-devtools (it will auto-download after running Devtool, if not auto-download then download it No need to download before)
Many people want to know which theme I use in VSCode, the theme I use for them:
Learn with Sumit – Peace of the eye Theme => https://marketplace.visualstudio.com/items?itemName=SumitSaha.learn-with-sumit-theme





